Как «Палиндром» создал проект об инклюзии
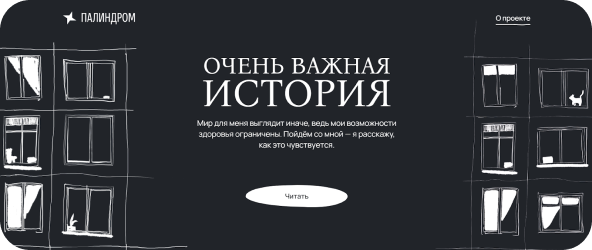
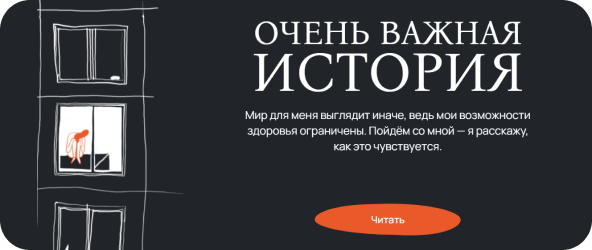
ОЧЕНЬ ВАЖНАЯ ИСТОРИЯ о доступности веб-пространства для людей с особыми потребностями.
Большую часть жизни мы проводим в интернете — работаем, отдыхаем, учимся. Для здоровых людей взаимодействие с цифровым пространством не отличается от контакта с реальным миром. Пользователям же с особыми потребностями нахождение в цифровой среде даётся сложнее.
Мы верим, что, только поняв путь людей с ограниченными возможностями, можно создать более инклюзивный интернет. Так у «Палиндрома» появилась идея спецпроекта, который показывает, почему важно делать доступной не только физическую среду, но и цифровую.
Рассказываем, зачем мы придумали и запустили «Очень важную историю» и как вы тоже можете сделать интернет удобнее для большего количества людей.


В чём проблема доступности диджитала?
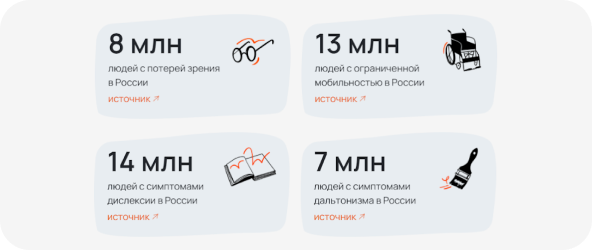
Сейчас в России:
- 8 млн человек с ограничениями по зрению;
- 13 млн человек с ограниченной мобильностью;
- 14 млн человек с симптомами дислексии;
- 7 млн людей с симптомами дальтонизма.

Статистика говорит нам, что людей, чьи возможности здоровья ограничены, много. А это значит, что их особенности и потребности нельзя игнорировать. Несмотря на это, сайты, мобильные приложения, социальные сети и различные страницы редко адаптированы для людей с нарушениями зрения, подвижности или восприятия, поэтому они вынуждены подстраиваться под цифровое пространство сами.
В 2025 году лишь малая доля страниц в интернете имеет голосовое управление, инверсию цвета и другие необходимые атрибуты инклюзивного дизайна. Чтобы привлечь внимание к этой проблеме, мы подумали о том, что нужно показать пользователям, каково это — «пройти путь в чужой обуви».
«Мы часто жалуемся на городскую среду: не могут сделать нормальные дороги, расчистить снег, чтобы можно было пройти с коляской, не могут поставить пандусы. Но при этом, создавая веб-среду, мы сами забываем, что она так же важна для людей, как и пандус у подъезда».
Катя Свидирова, арт-директор «Палиндрома»
Как родилась идея «Очень важной истории»?
Катя Свиридова, арт-директор «Палиндрома», увлеклась темой UX-исследований и в 2023 году объединилась с коллегами в UX-службу. Они проводили аудиты бренд-медиа, которые запустил «Палиндром», и формировали идеи для улучшений.
В рамках этой задачи UX-служба создала чек-лист доступности сайтов со списком пунктов, которые важно учитывать при проектировании интерфейсов. Он помогал делать страницы доступными широкой аудитории (для людей с дислексией, ограничениями по зрению и т. д.).
Позже Катя Свидирова и Галя Горбунова захотели увлечь этой темой коллег — так и появилась идея создать этот спецпроект.
Сначала ребята делали его в свободное от работы время. Потом CEO «Палиндрома» Родион Скрябин оценил идею и предложил реализовать проект от имени агентства. Так закипела полноценная работа. Стали появляться тексты, дизайн, наработки для кодирования, а после создания анимации дизайн сайта проверила специалист по доступности из «Яндекса».
В чём суть проекта?
«Очень важная история» — спецпроект, который позволяет обычным пользователям почувствовать себя на месте людей, чьи возможности здоровья ограничены.
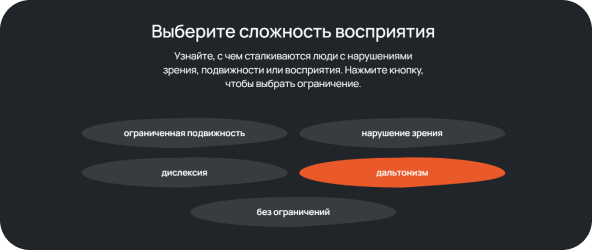
Когда пользователь оказывается на странице проекта, он может выбрать один из уровней сложности:
- ограниченная подвижность;
- дислексия;
- нарушение зрения;
- дальтонизм;
- без ограничений.

Если выбрать «ограниченную подвижность», курсор двигается медленно и неравномерно. Чтобы направить его на кнопку, нужно приложить усилия.
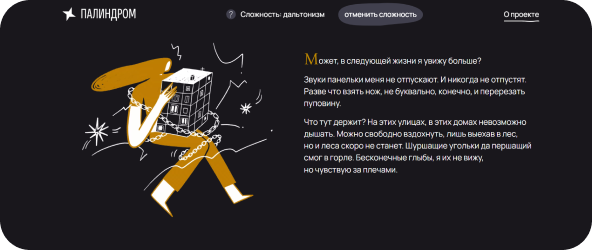
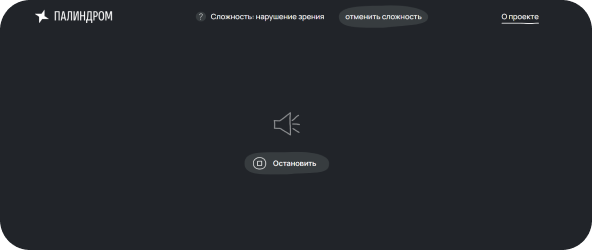
При выборе сложности «дислексия» вы увидите текст чужими глазами: буквы меняются местами, приходится дольше вчитываться в слова и фокусироваться на них. При «нарушении зрения» сайт можно только послушать: на странице остаётся только плеер. А со сложностью «дальтонизм» цвета теряют свой привычный вид. Сложность можно менять или отменить в любой момент в течение всей истории.


Режим «Дальтонизм»
Каждая страница содержит текст — историю главной героини, её переживания. Расположение текста, его видимость и лёгкость чтения зависят от выбранной сложности. У каждой сложности есть подсказка, которая объясняет, что важно сделать на сайте для удобства людей с особыми потребностями.
История рассказана в формате заметок из дневника персонажа, поэтому стиль иллюстраций напоминает скетчи, наброски на полях тетради. Используется эмоциональный дизайн: трогательные элементы, тёплые оттенки цветов, рукописный шрифт. А героиня, маленькая девушка в большом городе, преодолевая сложности, становится всё больше, не тонет среди объектов и достаёт до крыш зданий вокруг неё. Сайт будто за руку ведёт пользователей по мыслям героини.
Почему мы сделали проект именно таким?
По мнению Кати Свиридовой, лучше понять, с чем в цифровой среде сталкиваются люди с особыми потребностями, очень помогает погружение в эти трудности.
«Для нас с Галей дорогой в чужой обуви стало прослушивание сайтов через скринридер, но это буквально невыносимо! Мы осознали, насколько людям тяжело в такой неадаптированной цифровой среде».\
Катя Свидирова, арт-директор «Палиндрома»
В этом проекте мы предлагаем пройти такой путь другим пользователям. Мы верим, что важно почувствовать, с какими сложностями встречаются разные люди, чтобы делать проекты для более широкой аудитории.

Вы тоже можете сделать свой сайт инклюзивным, и вот как
Если вас вдохновила «Очень важная история» и вы хотите сделать интернет доступнее, делимся рекомендациями, которые помогут вам в этом.
Стандарт WSAG
WSAG — главный стандарт по доступности контента. Он содержит правила и рекомендации, которые помогут создать удобный сайт для пользователей с ограниченными возможностями здоровья.
Вот четыре критерия, которым должен соответствовать доступный сайт:
- Воспринимаемость. Например, наличие субтитров в видеоматериалах для слабослышащих людей.
- Управляемость. Возможность управления с помощью клавиатуры, помимо компьютерной мыши.
- Понятность. Например, разделение блоков, всплывающие подсказки, переключение языка.
- Надёжность. Для разработчиков — чистый код без лишних строк и ошибок.
Рекомендации команды «Палиндрома»
Чтобы сделать сайт доступнее, важно понимать, с какими трудностями сталкиваются пользователи с особыми потребностями чаще всего и какие решения помогут сделать сайт инклюзивным.
Нарушения зрения
Нарушения зрения затрудняют визуальное восприятие информации на сайте.
Вот что вы можете сделать для людей с такими особенностями:
- выбирайте контрастные цвета сайта;
- шрифт должен быть разборчивым, без выравнивания по ширине и с возможностью увеличения до 200%;
- откажитесь от ограничений по времени и добавьте звуковое сопровождение текста.
Дальтонизм
Пользователи с цветовой слепотой частично или полностью неспособны видеть или различать все или некоторые цвета.
Чтобы сделать пользовательский опыт комфортнее для них, вы можете:
- передавать информацию не только с помощью цвета;
- дать возможность самостоятельно настраивать цвет фона и текста;
- размещать текст на пустом фоне без узоров и элементов дизайна.
Дислексия
Дислексия затрудняет чтение, письмо и восприятие текста.
Вот что можно учесть при дизайне контента для пользователей с дислексией:
- используйте шрифт без засечек и украшений;
- не используйте курсив;
- расставляйте основные блоки текста на большом расстоянии друг от друга.
Ограниченная подвижность
Ограниченная подвижность или двигательная неспособность влияет на использование курсора или удержание клавиш.
Для людей с таким ограничением вы можете:
- добавить управление голосом;
- продумать другие возможности управления сайтом без мыши, например с помощью клавиатуры.
- отдалить активные кнопки от других объектов на сайте, чтобы не было трудностей при нажатии.
Ваш сайт также может быть адаптирован для людей с глухотой или тугоухостью, психическими и нервными расстройствами, расстройствами аутистического спектра, когнитивными расстройствами и деменцией.
Чтобы лучше разобраться, вы можете пройти лекции по доступности и инклюзивности, найти статьи по этой теме.
Чем закончилась «Очень важная история»?
Наш проект стал манифестом о важности создания инклюзивного интернета. Пройти чужой путь — это шанс понять трудности человека, в том числе людей с ограничениями по здоровью.
Мы верим, что рост знаний о проблеме поможет прийти к её решению.
До этой публикации мы показывали спецпроект только команде «Палиндрома» — и отклик коллег показал, что он сработает так, как мы задумывали: ребята восхищались, говорили о сложностях и делились проектом в своих соцсетях, чтобы придать гласности этой проблеме.
Если для вас это тоже важно, делитесь и вы — https://story.palindrome.media/.
«Наша цель — донести важное послание: при разработке сайтов необходимо учитывать пользователей с ограничениями здоровья. Это значительная часть всех пользователей, и крайне важно создавать для них доступную и комфортную среду».
Галя Горбунова, дизайнер проекта
Команда проекта
Оля Пархоменко — редактор
Ксюша Осколкова — креатор
Ирина Михеева — корректор
Маша Климентьева — ИТ-менеджер
Лёша Стасенко — разработчик
Света Бондаренко — эксперт по доступности
Тася Козлова — иллюстратор
Катя Свиридова — арт-директор
Галя Горбунова — ведущий дизайнер
Кристина Абаринова — дизайнер-стажёр
Наташа Габис — моушен-дизайнер
Артём Лукьянов — моушен-дизайнерПо всем вопросам и предложениям — к бренд-директору «Палиндрома» Ире Лавровой.